
We are tracking clicks in our emails, but is there a way to track clicks on links from Cloud Pages?
Salesforce Marketing Cloud Admin
Wouldn’t it be fantastic, if your click tracking wasn’t limited to just emails? I have been asked more than once, if it is possible to track clicks performed on Cloud Pages. And while SFMC does not offer any standard functionality for this, we might be able to build a simple although custom solution.
First, we need to understand how email tracking works. You might have seen that all your links are being redirected through https://click.[SAP Domain] and this makes this tracking very solid. You simply can’t avoid being tracked when clicking on a link in your email. Each of these links is unique to each email sendout and each unique recipient. This is how SFMC keeps track on all these details. We COULD do a similar solution on Cloud Pages too, but replacing every link with a tracking alias is simply not very viable on Cloud Pages. We can try doing the next best thing:

It is important for me to emphasise, that this is nowhere a perfect solution, and there are probably some issues and scenarios where it doesn’t work. If you have any suggestions for improvement, let me know in the comments.
Tracking clicks on outbound links from Cloud Pages
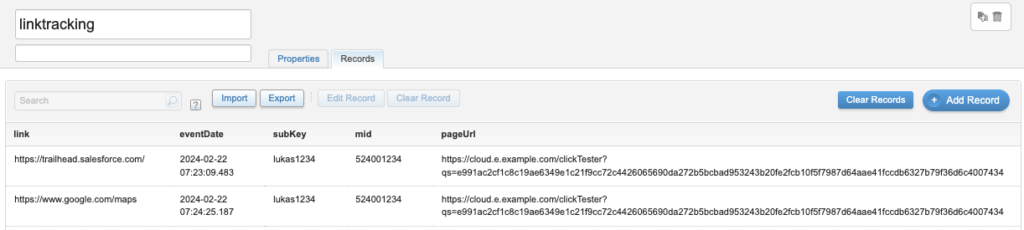
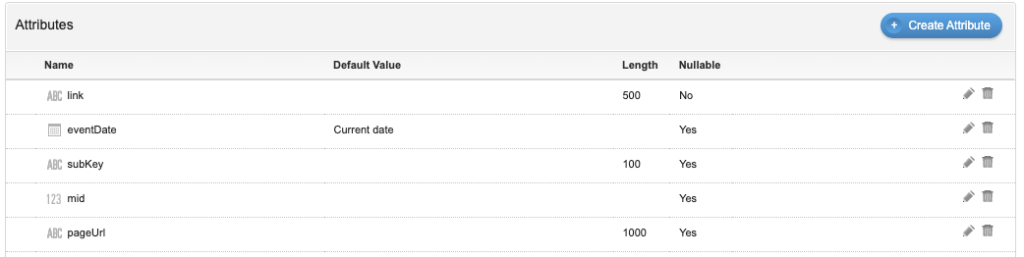
We need to start by defining what we would like to track. My initial design is including following fields:
- link – the actual url belonging to the link clicked on the Cloud Page
- eventDate – time (in standard SFMC time zone) when the click happened
- subKey – subscriber key of the person clicking on the link
- mid – ID of the business unit where the Cloud Page is located
- pageUrl – URL of the Cloud Page from where the click originated
All these fields need to be included in a data extension, which should not have a primary key. This will ensure higher performance of your inserts, as SQL will not need to find a potential existing record with same primary key to update. The DE should also have a data retention policy. The data retention period depends very much on your expected traffic, as you probably don’t want to store hundreds of millions of records in this DE.

Cloud Page configuration
So, this is where the magic starts. You should place following code in the head of the Cloud Pages where you want the links to be tracked:
We are creating a trackCPlink function, which is responsible for sending the information about clicks to a JSON code resource (clickTrackHandler).
In addition, there is also some jQuery which appends an onCLick function to all the <a> elements on your page. This will make all the link clicks also execute the trackCPlink function, telling us that a specific link has been clicked. This onClick function automatically fetches the link value from the href attribute of the <a> tag.
As you can see, the above snippet also contains some Ampscript. This is to identify the MID and URL of the page where it is being executed, as well as Subscriber Key of the individual clicking the link. Mind you, that in order for you to have the Subscriber Key populated, the subscriber needs to arrive on the Cloud Page directly from an email, which is using CloudPages URL function to generate the link:
Storing the records
Once our trackCPlink function is called, it sends a POST request to clickTrackHandler. This is a JSON code resource (we don’t want to consume additional super messages for tracking) which ensures the CORS policy disallows request from other pages than your Cloud Page domain.
There is not really any business logic here, other than receiving the POST request, and pushing it into your selected data extension.
As you can see, this is a very simple solution, which can either be used as-is, or provide a basis for more sophisticated approach.